This manual is about DCLPS and the implementation example that has been generated for further understanding of DCLPS. This manual isn't finished yet. DCLPS code and the example are available to download at DCLPS web site. For installing and executing it follow readme.txt file instructions.
DCLPS is a robust system to create web sites with a nice structure and that allows to create a entire web site just by writing javascript code. That can be performed cause there are some general purpose php scripts that are requested by javascript objects to perform server actions (usually database requests). Its hierarchical tree structure allows as well to receive a lot of information just by sending a few data. It can be included into the ORM Frameworks [1] category.
The framework of the systems is focused in elements that could appear in the HTML document, in the database and that can execute some actions. This way we can issolate some elements in the programming that acts independently and that can be related to other programming elements. This elements will become objects at the program design. Action Script programmers can have an idea of how this system works.
The framework of the systems is focused in elements that could appear in the HTML document, in the database and that can execute some actions. This way we can issolate some elements in the programming that acts independently and that can be related to other programming elements. This elements will become objects at the program design. Action Script programmers can have an idea of how this system works.
First stage in the programming procedure is to identify the main elements of the program. These elements can hold data and can be associated to another elements. They will be implemented as objects coming from the basic prototype object or a more complex version of it.
Lets see an example. The example code is at the software file so we recommed you to take a look at it by following this tutorial.
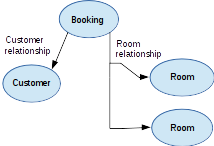
In this example we would like to show how it would work the javascript code for a Hotel rooms booking system. There would be therefore a first element: the booking. It could have data fields such as booking_date and there would be linked elements such as the room booked and the customer that make the reservation. Elements links is the big deal of this framework. It is about a hierarchical relationships tree. There would be fathers and children. For example, at the hotel booking system the booking would act as a father of the room (or rooms) and the customer.

There would be two kind of children for the booking: customer type and room type. Usually we will get just one customer for a booking but it could have booked more than one room so there could be more than one room children types for each booking. That detail should be settled during the hotel system designing process.
As we have settled there would be two children lines for the bookings. Once would be customer type and the other would be room type. We could have said that booking object would have got two relationships one wich the object type booking and other with object type room. Coming from this relationships there could have born as a result some children :) and there could have born more than one from the relationship booking-room but just one from the relationship booking-customer.
In regard customers could have got several relationship lines such as a customer-address one or a customer-user one. Regarding to the rooms tehre could be room-vacancies that in regard could have onother such as vacancy-customer, etc...
Regarding to programming issues the children objects are addressed at the variable named children of the parent object and relationships at same named variable in child object. That would be understood better when starting coding.
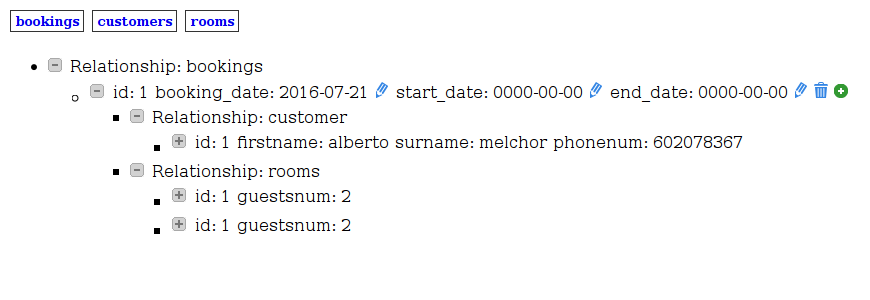
At dbmanager folder you can find an application to manage database records. Relationships between tables is also showed by this application. Just exec it and check tables and relationships. You will be able to add new bookings, rooms or customers. By clicking bookings you would be able to add or modify a booking and to change the rooms or customers related to it (children). If you want to add new customers or rooms you should click on those elements.

Relationships structure and elements with database content have a representation in the database. The system makes requests to the database to retrieve elements data or to administrate database elements data: update element data, organize elements, add or remove elements. The elements have correspondence with database records and elements of the same type are from the same database table. Elements from the same table will have got same fields (database columns) but with different values. There will be a column named “id” that serve as identifier.
There are two database tables that specifies relationships between elements. These are relationships and links. The first one specifies relationships between tables (that is the same as relationships between elements from one table to another) and how these relationships are. It specifies which is the parent and which is the son by the way. It also specifies some extra restrictions as if the relationship allows just a single child or if doesn't allows more than one parent.
Once relationships between tables are settled we can add elements links. The table links records the parent-child relationships between table elements. To add children to an element we can use the tool dbadmin. This tool allows to admin database elements and its links. For setting new database elements relationships we should insert new rows at the table relationships there isn't still any tool for that purpose.
Elements that should be showed on screen can be inserted in the HTML document through HTML templates [3]. Following with the example we could define a template for the rooms, so when we would like to show a room we could take the template fill it with the room data and insert it to the HTML to be printed. There should be there for an HTML element that will hold inside the rooms templates once they are filled with data.
In order to fill the templates there will be some special attributes (attributes are the name of HTMLdom elements properties) at the HTML elements named: data-correspondences and data-js. Meanwhile data-correspondences purpose is to fill directly template with object data, data-js will hold javascript code that will be executed on templates filling process.
We remark that the codding on this system is about sending requests in Javascript to receive or to send data from the objects using Json format for the transfers. There will be there fore two actions: one is to send some data to a url of the server. This is made through sending a form having the url address at the action attribute and the data to transfer in some form field. The request is made through HTTPRequest method and once the answer is received (the correspondent server script sends some data in Json format) the Javascript correspondent listener will insert it in the correspondent Javascript object.
A typical application in this system will start by making a javascript object with the prototype of our kind of object that will, through a url call, load its data and maybe data from its desdendents and through another call will load the template. Once they are loaded it will show the result on screen by inserting the filled templates at the correspondent HTML container element. So visually we would see how some parts of the screen are being filled with data as a typical Ajax web.
Lets see some more about the prototype of the basic javascript object used for every element on the javascript side. It is named nodeApi and will have got some methods for the http requests and the loading of data. Lets see an example.
Below there is the code for loading some data from the server. This code is similar to the one of the file default.php. We want to load data from a booking and we know the booking id (o booking number). This will be the code:
First (1) we create mireserva object by nodeApi prototype that is the basic prototype for the system. Second (2) we set the id. Next is to load at mireserva the needed data for tye request (3). These are the name of the database table. Then we get a copy if the generic form (4) for the requests and after update form data with the mireserva's ones we send it (6) loading the received data into mireserva. The function cargadareserva (7) is the listener after the request (6).
After getting the booking data we could insert them into the HTML documet. For it we will use the following code that will come inside cargadareserva's function:
Mycontainer element is the HTML element that will hold the bookings and booking.html is the HTML template for formating the data. The template will contain (for each HTML element) some javascript code to determine where to insert the data. Instead of Javascript code could be another alternative, just watch it at the templates examples. It is allowed that the Javascipt code of a template make url calls and that loads, for example, another templates.
We will see now the templates content, you could exec index.php to see how they are showed on the screen. Also I recommend you to check the code of default.php and the one of templates at the folder includes/templates.
Inside the booking.html template there is javascript code inside the attrabiute named data-js. There could be another attribute named data-correspondences that acts as a indicator between data correspondences between the HTML dom element and the javascript object. There are two variables that we can access when writing javascript code at templates, these are: thisNode and thisElement. That refers to the javascript object itself (first one) and the HTML dom element that contains the javascript code (second one). The following code is to insert the booking number:
Data customer is at the correspondent node that we access by array children[0].
Next step is loading rooms. It will proceed similar to the customer data but in this case as could be more than one room the procedure is refreshChildrenView instead refreshView.
Customerview.html and roomlist.html have some code to fill them. We are not wising data-js in this case but data-correspondences so we dont need to perform any extra actions just we want to fill some HTML dom elements with data. Take a look at these files.
[1] ORM is abreviation for Object Relational Mapping. It refers to a programming system that works with objects to deal with relational database mapping them so it can locate it in the database. A framework is a group of libraries that serves as a basement for a programming system.
[2] Json is the name of a well known text format used to transfer or to save objects in string format.
[3] HTML templates are saved in files and it is a requirement that there will be a single element containing the whole template, so there will be a element for example
<div> … </div>